WordPressのアーティスト用テーマ、Musicanの使い方を解説します。
目次
表示の設定

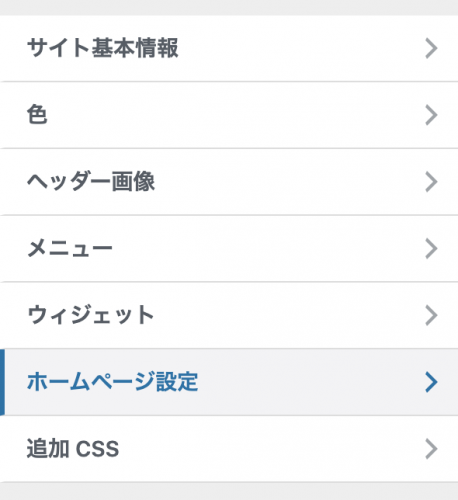
ダッシュボード→外観→カスタマイズ→ホームページ設定

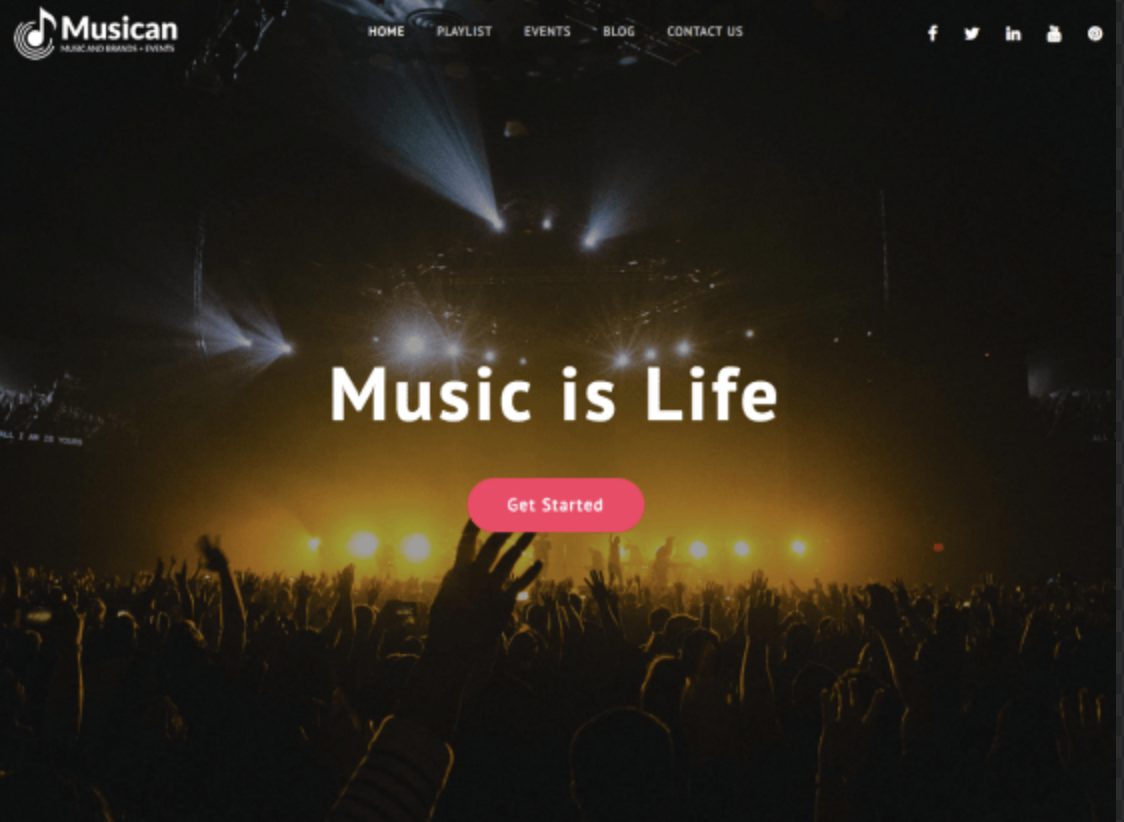
ホームページの表示を固定ページにすると、
トップページが綺麗に表示されます。
インストールするプラグイン
テーマからは、
- One Click Demo Import
- The Events Calendar
- Elementor
の3つのプラグインを入れることを推奨されます。
私の場合はElementorだけを入れます。
サイト構成によっては、
The Events Calendar
を入れてもいいのかも知れません。
ロゴのサイズ

ダッシュボード→外観→カスタマイズ→サイト基本情報
こちらでのロゴの設定は、
360×72で設定すると見栄えが良くなります。
ヘッダー画像のサイズ

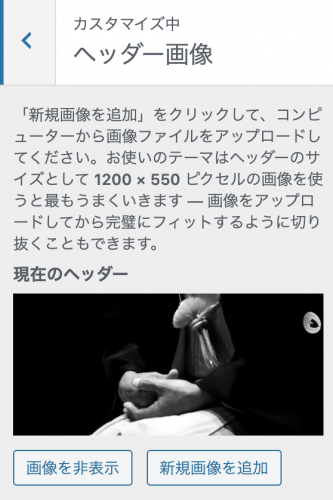
ダッシュボード→外観→カスタマイズ→ヘッダー画像
こちらの画像はかかれてある通りの、
1200×550
がちょうど良いです。
ページナビの表記の変更
ページナビゲーションの表示を英語から日本語に変えたい場合は、
musicanフォルダのsingle.phpにおいて
<?php
while ( have_posts() ) :
the_post();get_template_part( ‘template-parts/content/content’, get_post_type() );
the_post_navigation(
array(
‘prev_text’ => __( ‘<span>← 前の投稿</span> %title’, ‘musican’ ),
‘next_text’ => __( ‘<span>次の投稿 →</span> %title’, ‘musican’ ),
)
);// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;endwhile; // End of the loop.
?>
黄色マーカーの部分のように修正してください。
すると

こんな感じで投稿ページのページナビゲーションが
”次の投稿”と日本語で表示されるようになります。
サイトの表示をCSSで調整する
サイトの表示の調整は、
ダッシュボード→外観→カスタマイズ→追加CSS
で行います。

下記を参考にしてください。
フッターのサイズを調整する
.site-footer {
padding: 30px 0;
}
ナビゲーションメニューの表示位置を調整する
.main-navigation {
margin: 0px 0px 0px 200px;
clear: both;
display: block;
}
ナビゲーションメニューの文字の大きさ、項目の間隔を調整する
.main-navigation a {
font-size: 16px;
text-transform: uppercase;
padding: 0 8px;
letter-spacing: 1px;
line-height: 90px;
display: block;
color: #ffffffc4;
}
おまけ
musicanフォルダ→tenplate-parts→header→site-hero.php
ここでヘッダー画像のボタンを消すことができます。
musicanフォルダ→tenplate-parts→footer→site-info.php
ここでクレジットを消すことができます。