目次
下からinして上へいき少し下に戻るテキスト
これを作ります
このテキストにモーションを付けていきます

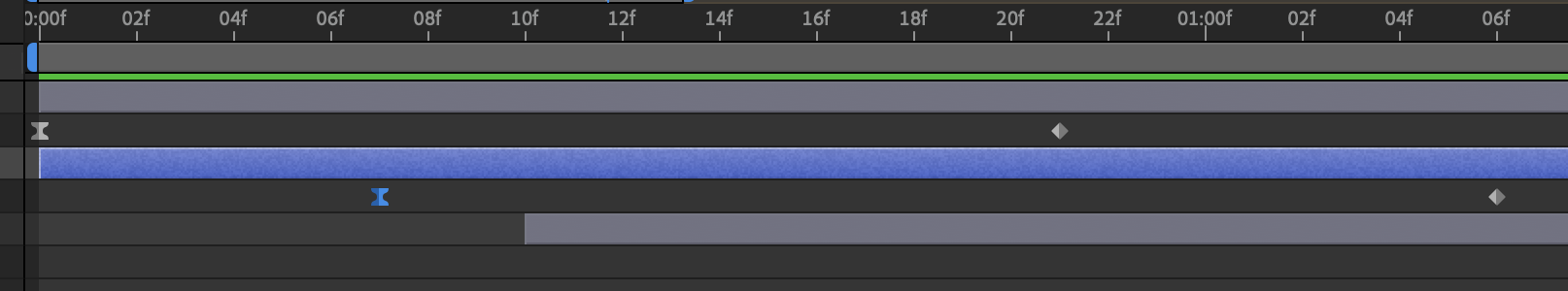
位置のキーフレームを19フレームのところで元の位置でうちます、
0フレームは画面より下へ、15フレームは19フレームの位置より上へ。
F9で全てのキーフレームにイージーイーズを適用して15フレームのキーフレームの入る速度と出る速度を70%に。
不透明度を0から5フレームで0%から100%にする
出来上がり
3D拡散出現テキスト
これを作ります
VDL ロゴJr レギュラーのフォントを使用しました
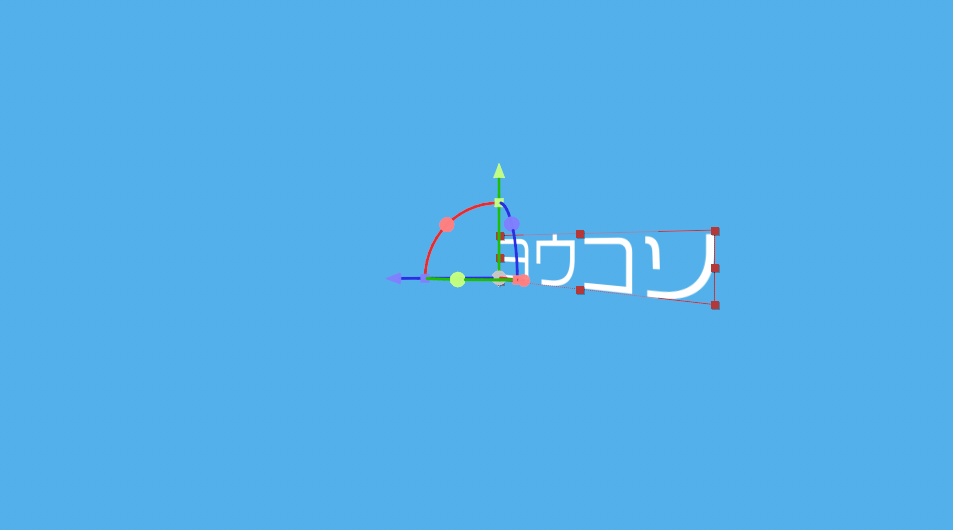
テキストを3Dレイヤーにしてaptionを押したままドラッグして表示角度を調整します。。
テキストの右端を右にドラッグして右側に拡大します。
位置の調整をしてGG分解などを使用して1文字ずつに分解します。
スケールを0から5フレームで0%から100%にして、最初のキーフレームにF9でイーズをかけてバウンスのエクスプレッションを適用。
他の文字にもキーフレームをコピーして適用します。
表示をずらすため、ウは2フレーム後ろに、コとソはそれぞれ3フレーム後ろにズラしました。
出現時に色を変えます。
最初のキーフレームから12フレーム目までが黄色に、13フレーム目を白色にしました。
これで出来上がりです。
スケールinと飛び跳ねるテキスト
これを作ります。
準備
コンポジションは24fpsで制作します。
テキストを描いてGG分解などを使用して文字を1文字ずつ分解しておきます

”こ”のモーション
”こ”の文字のスケールの値を8フレームで0から100に、最初のキーフレームにF9でイージーイーズをかけます。
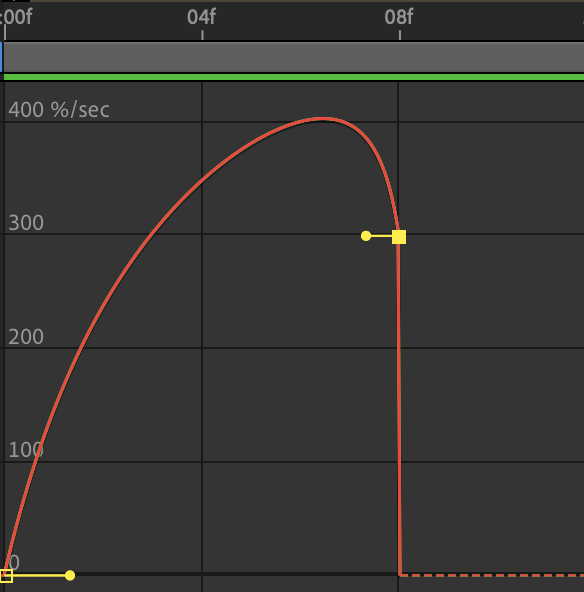
速度グラフで見るとこんな感じ、これでバウンスのエクスプレッションを追加しておきます。
バウンスのエクスプレッション
amp = .06; // amplitude
freq = 2; // frequency
decay = 7; // decay (the more the value, the faster oscillations fade)
//----------------------------------
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n == 0){
t = 0;
}else{
t = time - key(n).time;
}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}else{
value;
}
先程のスケールのキーフレームをコピーして
”ん”、”な”、”あ”、”り”、”ま”、”せ”、”ん”、”か”、”?”の
それぞれの1文字ずつにエクスプレッションごとペーストしておきます。
”ん”は”こ”の3フレーム後ろ、”な”は”ん”の3フレーム後ろに。
”お”のモーション
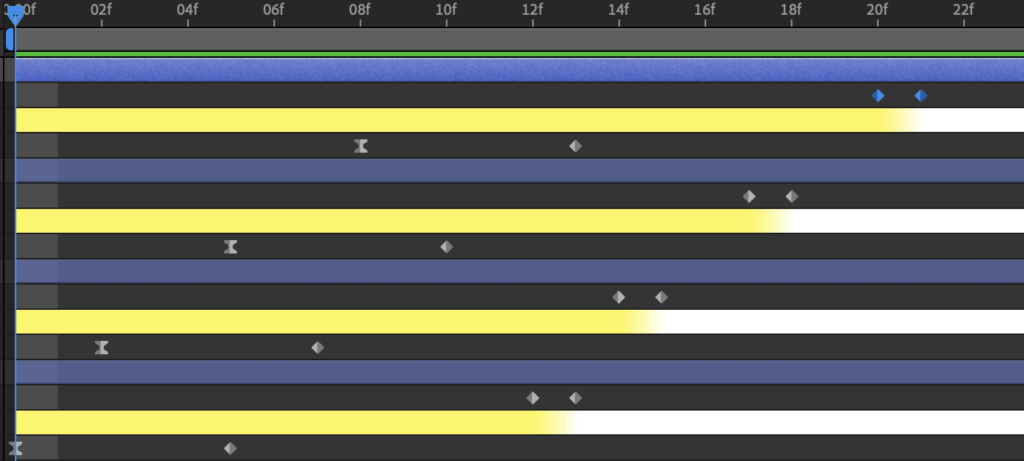
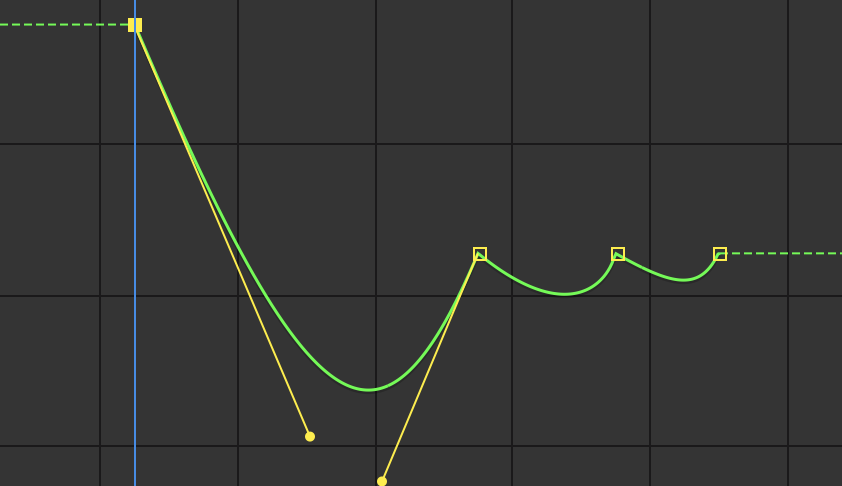
”お”にモーションをつけていきます。位置を次元に分割してYの値で0フレーム目、10フレ、14フレ、17フレにキーフレームをうつ。
0フレーム目だけ、Yの値を増やして、文字が下から出現するようにします。
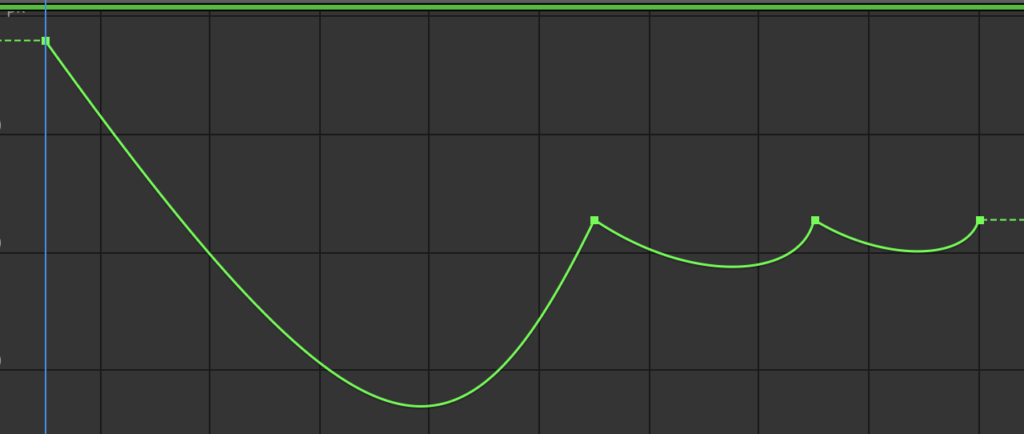
値グラフでバウンスを作成、最初はなだらか後ろは急こうばい、という形にします。
回転にキーフレーム、0フレーム目を12、10フレーム目を-15、17フレーム目を0にします。
値グラフで調整します。
塗りを変更、10フレーム目までは黒、11フレームで黄色に切り替わるようにします。
”悩”と”み”のモーション
”悩”と”み”も、”お”とほとんど同じ。
違うところを解説します。
Y座標のバウンスを少し小さめにします。
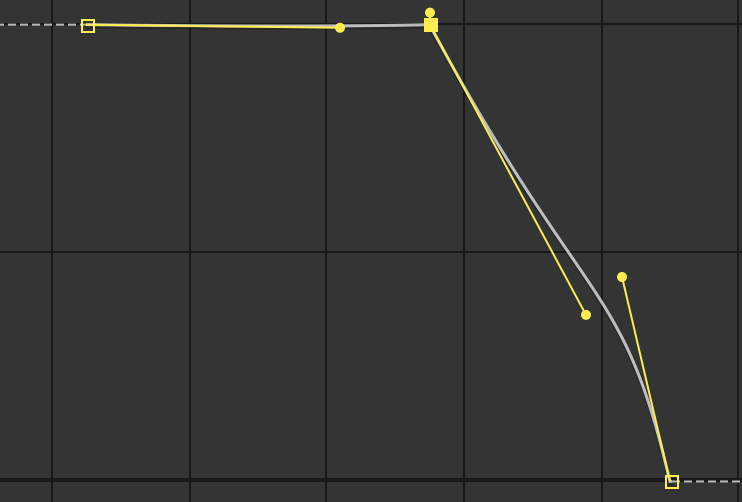
回転にキーフレーム、0フレーム目を10、10フレーム目を10、17フレーム目を0にします。
回転の値グラフはこんな感じです。
全体の調整
“お”は”な”の5フレーム後に、”悩”と”み”はそれぞれ2フレ後にずらします、
その後の”ありませんか?”はそれぞれ1フレ後に配置してできあがりです。
コツは”お悩み”を目立たせたいので、
”ありませんか?”の出現を後ろにし過ぎないこと。
※後にし過ぎると”ありませんか?”が目立つので
”お悩み”がアピールされている間に
いつのまにか”ありませんか?”も出現している感じにします。
出来上がり
下から出現してバウンス
このような出現モーションを作成します
”2つのコース”のモーション
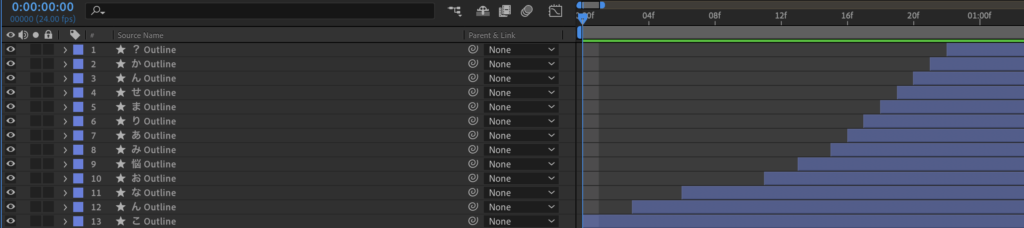
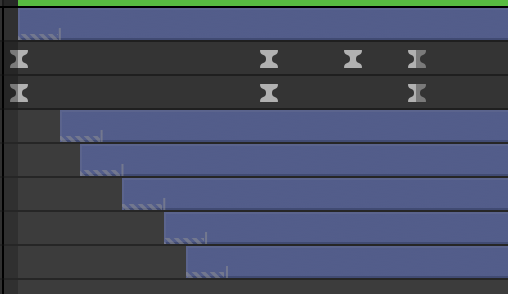
全てを1文字ずつにGG分解で分解しておき、
”スケールinと飛び跳ねるテキスト”の”お”と同じ要領で動きをつけます。
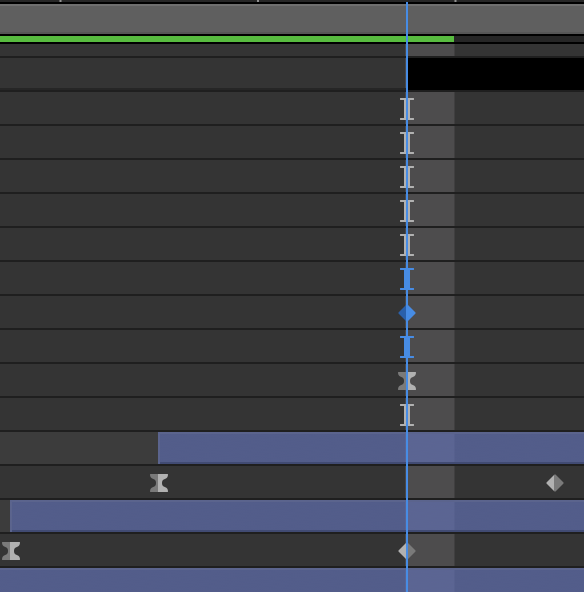
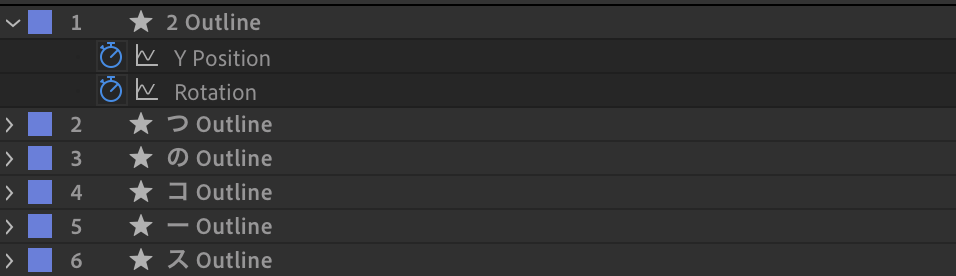
次元に分割しキーフレームを打ちます。
0フレームのY座標は画面下の画面外に文字がある状態にして、
画面外から文字が上に上がってくるようにします。
そしてそれぞれの文字の出現のタイミングを2フレームずつズラします。
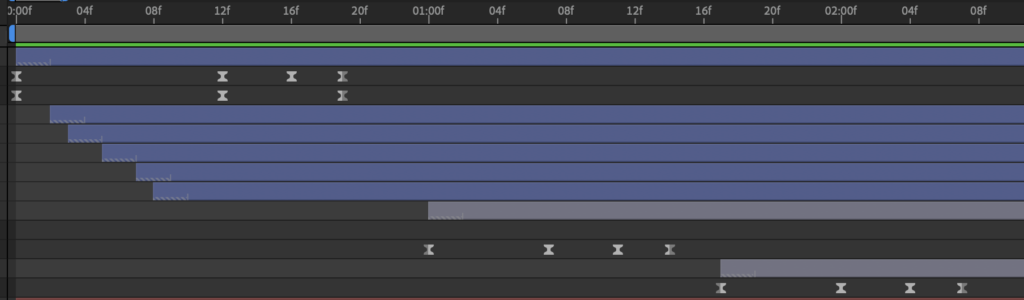
”から”のモーション
1秒のところから出現するようにします。
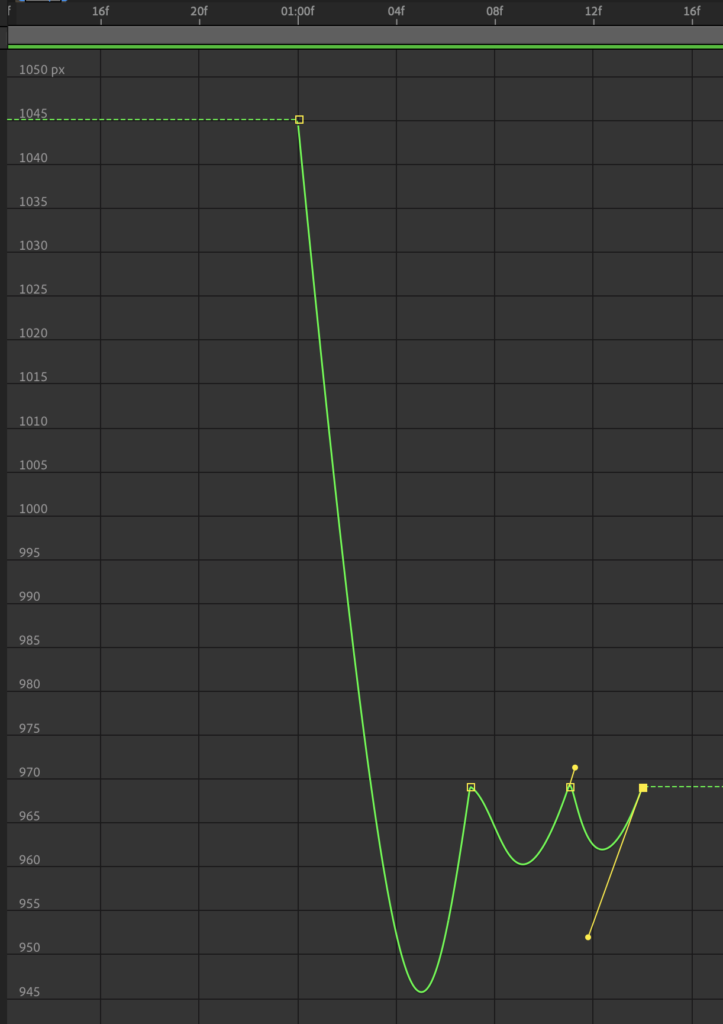
位置を次元に分割して、Y座標を調整していきます。
Y座標のキーフレーム:1秒10、7、11、14フレーム目にキーフレームを打ちます。
Y座標:1秒10フレーム目の位置を画面下の外にする
値グラフでバウンスをつけます。
”選択”のモーション
”から”のキーフレームをコピペして、
出現のタイミングを1秒17フレームにします。
できあがり