これを作っていきます
準備
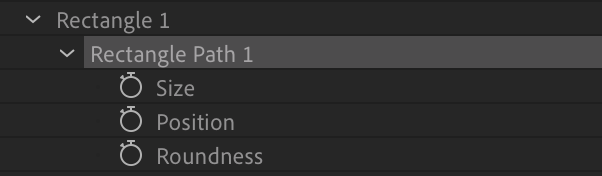
長方形ツールで好きな大きさの長方形シェイプを作成します。
塗りを白、線を黒にします。

角の丸みはRoundness(角丸の半径)で調節します

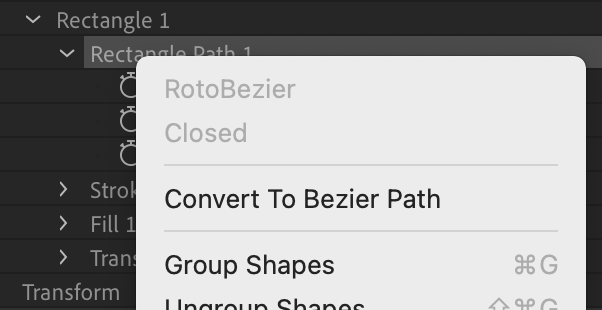
パスの頂点の設定
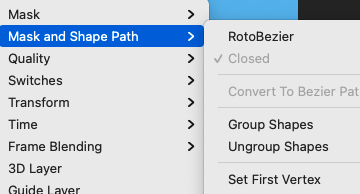
長方形パスを選択して右クリック⇨Convert To Bezier Path(ベジェパスに変換)を選択
ペンツールに持ち替えて長方形シェイプの最初の頂点にしたいところで右クリックします。
Mask and Shape Path(マスクとシェイプ)のSet First Vertec(最初の頂点を設定)を選択。
※この操作でパスのトリミングで描画がはじまるポイントを変更する事ができます。

長方形シェイプを複製して同じ長方形シェイプが3つ重なるようにします。
そして
・一番上の長方形シェイプ⇨塗りを無しに、線を黄色に
・次の長方形シェイプ⇨塗りを無しに、線は黒色のまま
・次の長方形シェイプ⇨塗りは白色のまま、線を無しに
と調整します。
一番上の長方形シェイプのアニメーション
一番上の長方形シェイプ(黄色の線)から設定をしていきます。
左上(前の行程で左上を最初の頂点に設定した場合)からはじまり一周して右下で終わるように設定します。
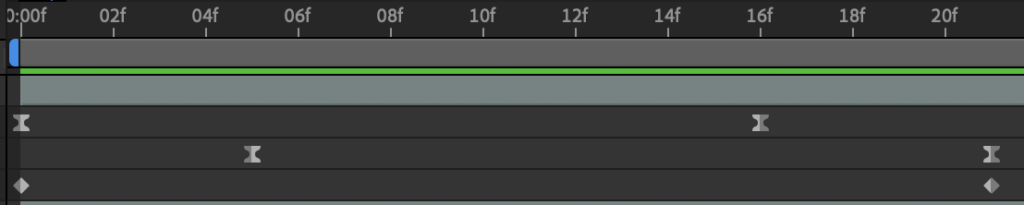
パスのトリミングを適用
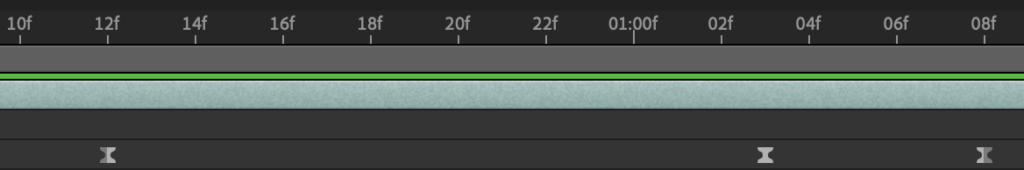
開始点のキーフレーム:0、16フレームにキーフレームを打ちます
終了点のキーフレーム:5、21フレームにキーフレームを打ちます
オフセットのキーフレーム:0、21にキーフレームを打ちます
開始点:0%から100%に、F9でイージーイーズをかけます
終了点:0%から100%に、F9でイージーイーズをかけます
オフセット:0度から195度に
キーフレームの速度:開始点の0フレーム目、終了点の5フレーム目のキーフレームの出る速度を60%に
次の長方形シェイプのアニメーション
次の長方形シェイプ(白色の塗り)から設定をしていきます。
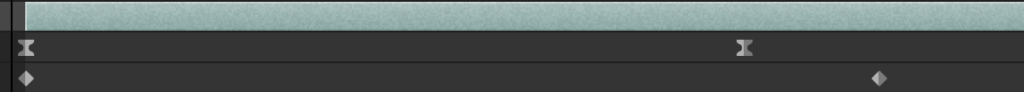
パスのトリミングを適用
開始点のキーフレーム:0、16フレームにキーフレームを打ちます
オフセットのキーフレーム:0、19にキーフレームを打ちます
開始点:0%から100%に、F9でイージーイーズをかけます
終了点:0%にします
オフセット:0度から160度に
キーフレームの速度:開始点の0フレーム目のキーフレームの出る速度を75%に
※黄色の線と黒色の線のキーフレームの値や速度は、
シェイプの大きさなどにより変わりますので、参考にしていただく値とご理解ください。
ポイントは、黄色い線の動きを黒色の線の動きが追い越さず、
ずっと後ろから離れずについていくように調整されていればOKです。
次の長方形シェイプのアニメーション
白色の塗りの部分が真ん中から現れるアニメーションを設定します
スケールのキーフレーム:10、20フレーム目にキーフレームを打ちます
スケール:0%から100%に、F9でイージーイーズをかけます
キーフレーム速度:10フレーム目のキーフレームの出る速度を100%に、20フレーム目のキーフレームの入る速度を5%に
テキストの出現アニメーション
テキストを枠の下に配置します
位置のキーフレーム:12、1秒3、1秒8フレーム目にキーフレームを打ってF9でイージーイーズを適用
1秒3フレーム目の位置は少し上に
1秒8フレーム目の位置は真ん中に
キーフレーム速度:12フレーム目の出る速度を70%に、
1秒3フレーム目の出る速度を100%にします
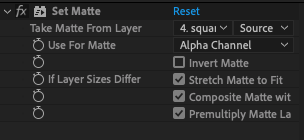
テキストレイヤーにマット設定のエフェクトを適用し、白色の塗りの長方形シェイプをマットに指定します。
出来上がり