左から右へのトランジション
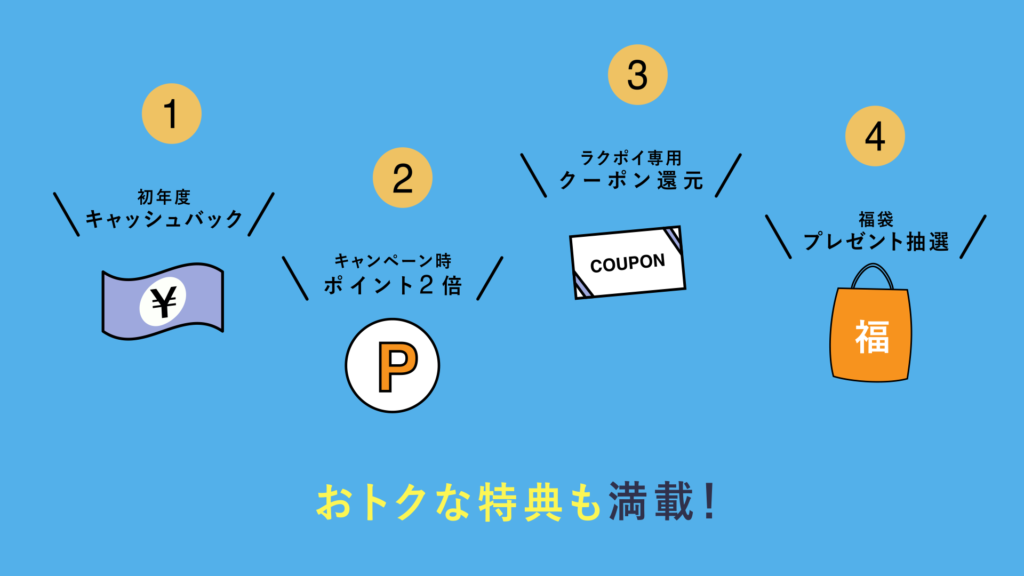
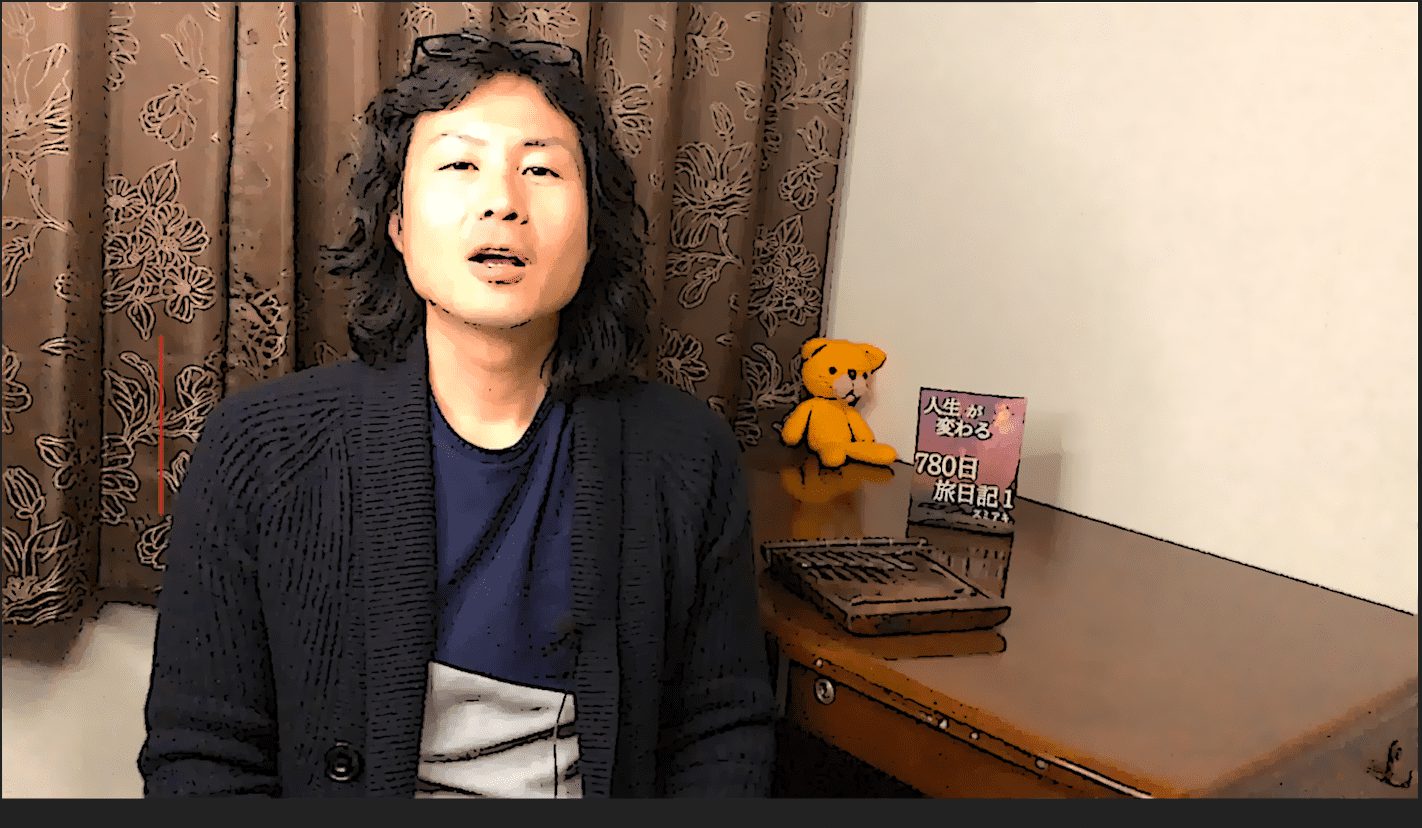
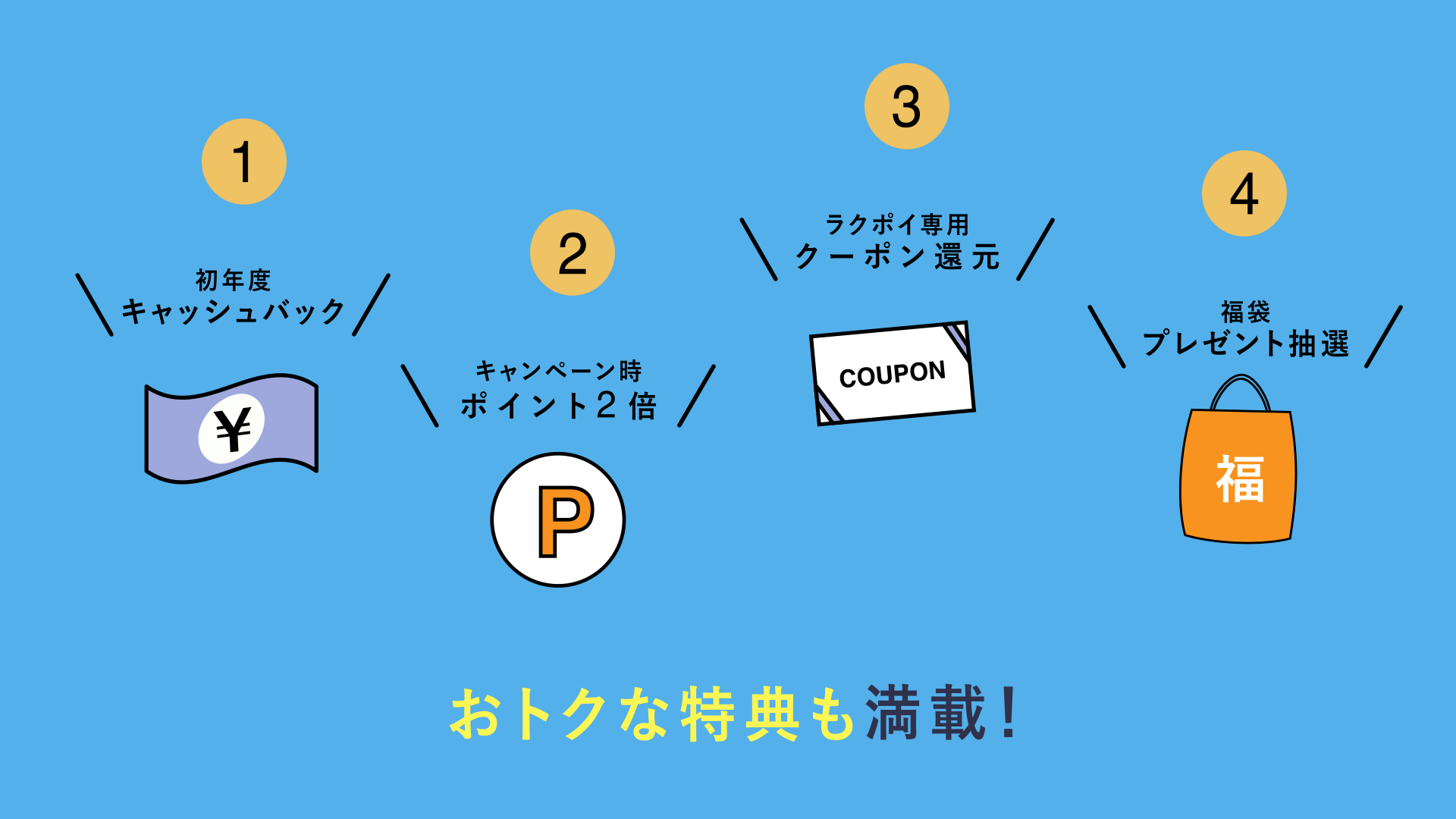
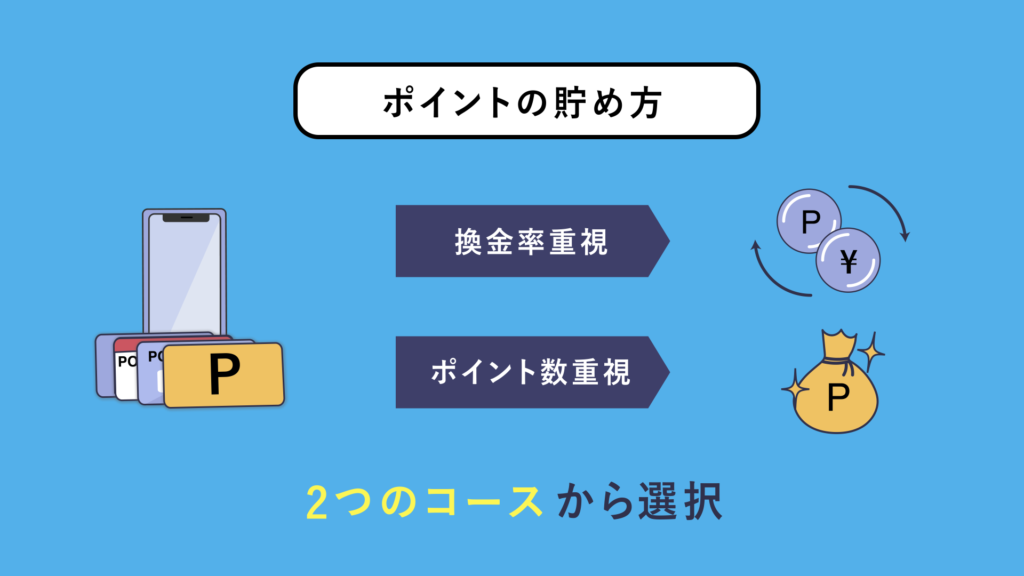
この画像を動かします。
画像の素材をヌルに紐づけて動かします。
ポイントは、テキストだけ動きを大きくして、全てが一緒に動いているようにならないようにする事。
そのため、画像用のヌルとテキスト用のヌルの2つあります。
位置:0、10、20フレーム目にキーフレームを打ちます
位置の値:10フレーム目で左に、20フレーム目で右の画面外へ(テキストは左にいく量を大きくします)
キーフレーム速度:10フレーム目のキーフレームの出る速度、入る速度、共に70%にします。
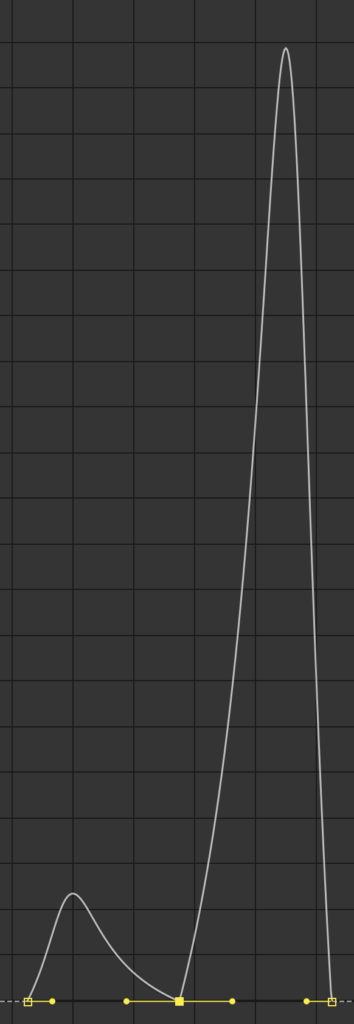
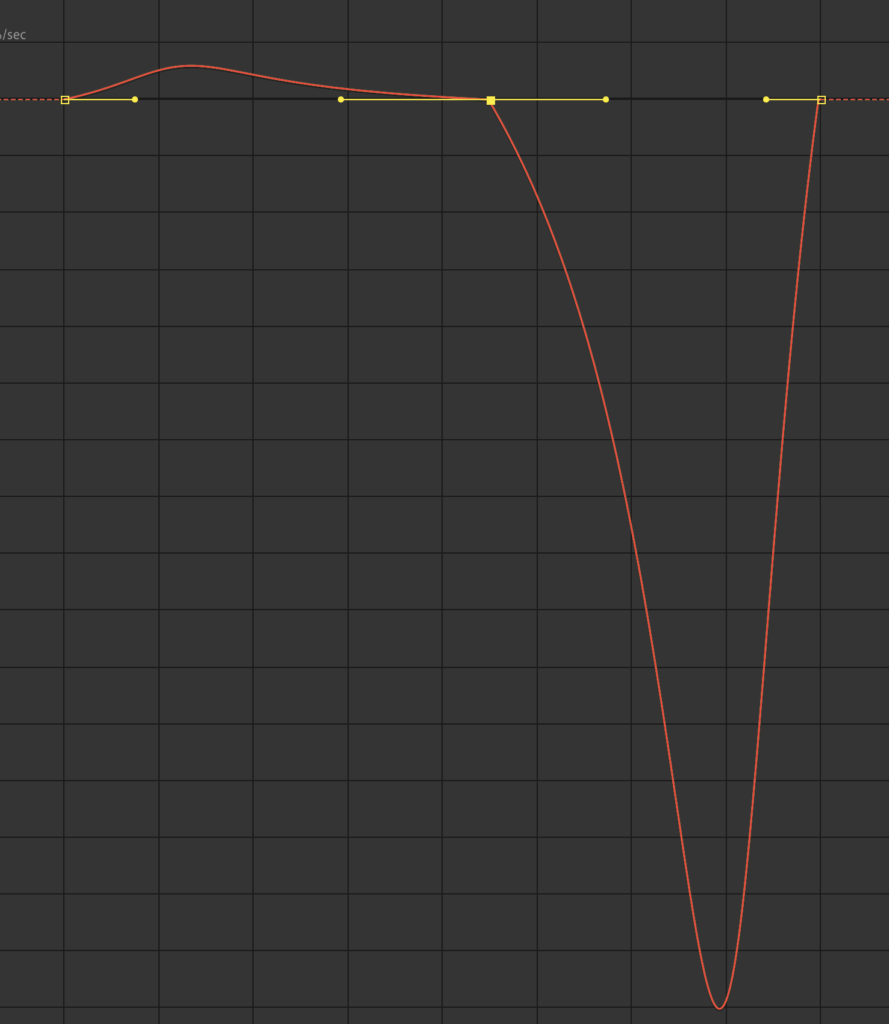
速度グラフはこんな感じになります。
出来上がり
下から上へのトランジション
この画像を動かします。
画像の素材をヌルに紐づけて動かします。
ポイントは、テキストだけ動きを大きくして、全てが一緒に動いているようにならないようにする事。
そのため、画像用のヌルとテキスト用のヌルの2つあります。
位置:0、10、20フレーム目にキーフレームを打ちます、全てのキーフレームにF9でイージーイーズをかけます。
位置の値:10フレーム目で左に、20フレーム目で右の画面外へ(テキストは左にいく量を大きくします)
キーフレーム速度:10フレーム目のキーフレームの出る速度、入る速度、共に70%にします。
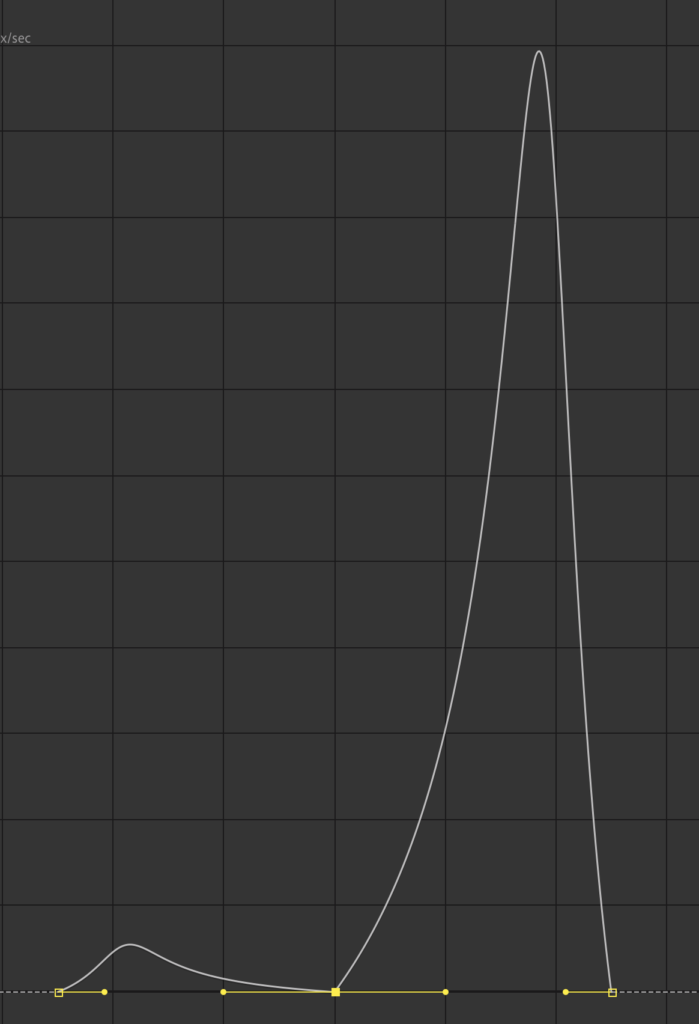
速度グラフはこんな感じになります。
出来上がり
※次に現れる素材も下から現れるようにすると、
シームレスにつながっている感を出せます。
小さくなって消えるトランジション
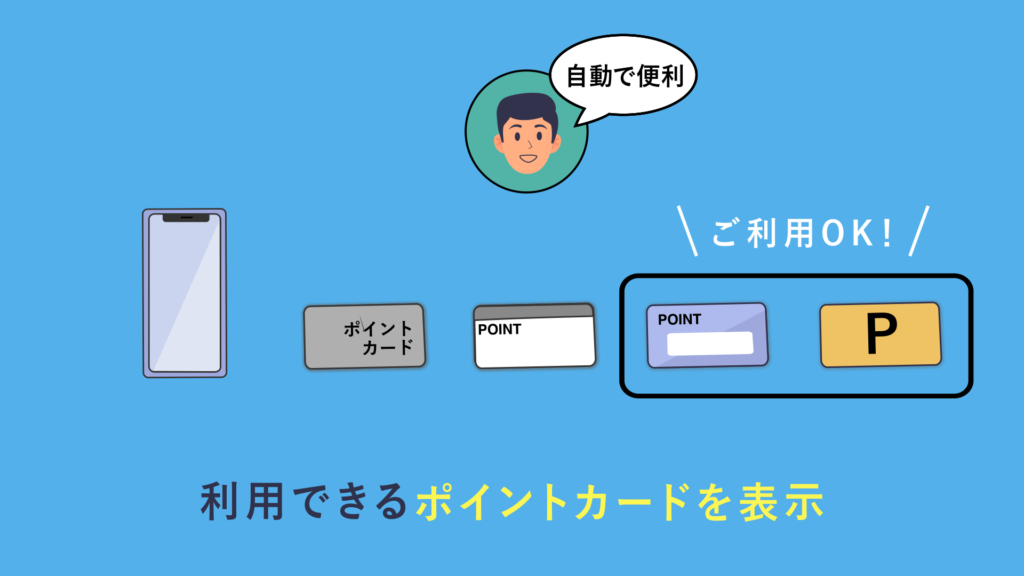
この画像を動かします。
画像の素材をヌルに紐づけて動かします。
スケール:0、10、17フレーム目にキーフレームを打ちます、全てのキーフレームにF9でイージーイーズをかけます。
スケールの値:10フレーム目で105%に、20フレーム目で0%にします。
キーフレーム速度:10フレーム目のキーフレームの出る速度、入る速度、共に70%にします。
速度グラフはこんな感じになります。
出来上がり
※次に現れる素材も、少し拡大した状態から現れるようにすると、
シームレスにつながっている感を出せます。

 」
」