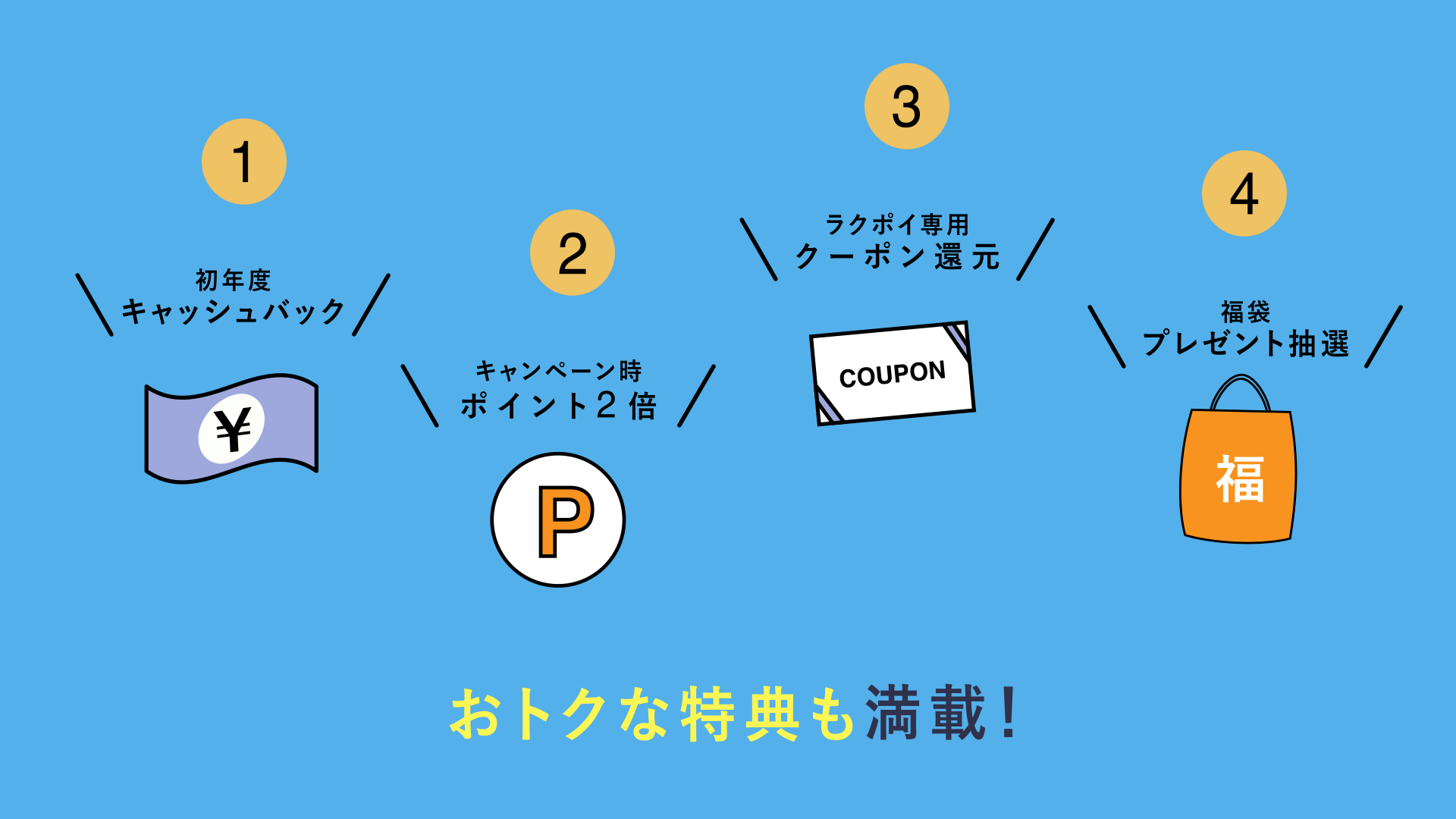
これを作ります、
画面が切り替わった瞬間に出現するテキストなどとして使用できます
テキストのアニメーション
テキストを書いて下から出現させます
テキストレイヤーの位置のキーフレーム:0、5、7フレーム目にキーフレームを打ちます、F9でイージーイーズを適用
テキストレイヤーのスケールのキーフレーム:0、5、7フレーム目にキーフレームを打ちます、F9でイージーイーズを適用
位置:0フレーム目は下の方、5フレーム目で上に上がり、7フレーム目で少し下に下がります
スケール:それぞれ0%、105%、100%にします
※アンカーポイントの位置をどこにするかで、テキストの動きが変わります、サンプルではアンカーポイントを真ん中より少し左にしています
キーフレーム速度:位置、スケール共に、真ん中のキーフレムの入る速度と出る速度を70%にします。
ストロークのアニメーション
https://sumiakiblog.com/material.html
でストロークのアニメーションを配布しているので、
そのストロークの色を自由に変えて、
テキストの右と左に配置します。
ストロークのアニメーションの動きの速さは、
ストロークのアニメーションのコンポジションにタイムリマップを適用して少し遅くすると良いです。
できあがり